Today, we’re checking out websites and our inboxes from a variety of screens. From cell phones to tablets, laptops to desktops—and each has hundreds of different brands and sizes. This can pose problems for some websites; when the elements of a page cannot fit the screen, images and words get cropped, displaced, or disappear altogether, creating a bad user experience that is sure to turn people away, costing businesses customers and money. Thankfully, responsive web design solves this problem.
Create your responsive survey, form or poll now!
What is Responsive Design and How Does it Work?
Due to the seemingly never-ending variety of new screen resolutions and devices being released each year, responsive design is a necessity. With responsive design, websites and their pages render, or display, on any device or screen, regardless of size. To account for the size of the screen, elements on the page will automatically rearrange themselves, shrink, or expand as necessary. The intuitive nature of responsive design demonstrates how important it is for websites to respond to their environment.
How Does Responsive Design Work?
Responsive web design works through Cascading Style Sheets (CSS), using various settings to serve different style properties depending on the screen’s size, orientation, resolution, color capability, and other characteristics of the user’s device. A few examples of CSS properties related to responsive web design include the viewport and media queries.
Responsive design works through a system of flexible grids and layouts, images, and intelligent use of responsive CSS media queries. When a user pivots from their laptop to mobile device, for example, the HTML will automatically adjust to accommodate for resolution, image size, and scripting abilities.
Here’s another way to look at it if acronyms like CSS and HTML hurt your head. Think of the content on a website as a series of boxes in a grid, each of them numbered, say 1-10. On a large desktop screen, you may see 1-10 all at once in their correct order in the grid. As the screen shrinks, the content rearranges itself, but maintains the order of the boxes so content always has its natural flow. The one difference is that the smaller the screen, the fewer boxes you’ll see at one time. So on a tablet, you may see 1-5, and have to scroll to see 6-10. On a phone, you may see 1-3, and have to scroll a few times to view 4-6, and so on.
How to Tell if a Website is Responsive
Curious if a website is responsive? It’s easy to determine!
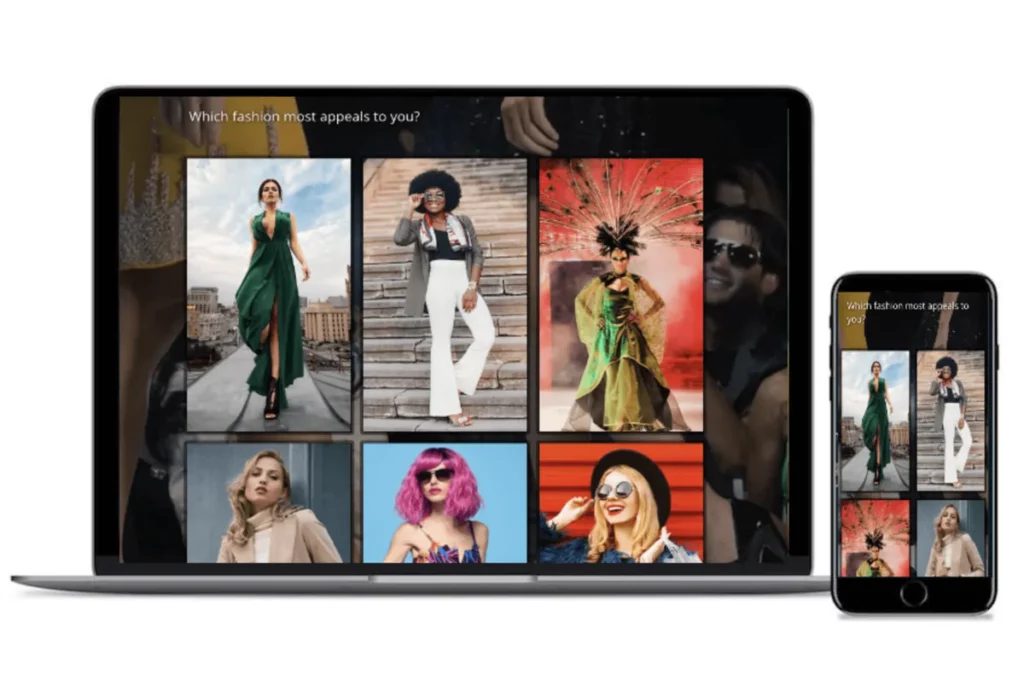
- Responsive websites don’t just adapt based on the actual screen size of the device, but also by browser window size. To test this on a desktop or laptop, open a website page in window mode. Then, resize the browser window to mobile phone size. Did content adjust to fit the browser window? Then you’re looking at a responsive design!
- Responsive websites will have the word “responsive” or “@media” right in their source code! Go to any website, and press CTRL+U (Windows) or Option+⌘+U (Mac) to view the page’s source code. Search the page (Control or Command F) for either word. If you see either, the page is indeed responsive.
- Finally, Google offers a Mobile-Friendly Test. Just type in the website address and it’ll give you a free analysis within a minute.
Benefits of Responsive Design for Surveys
Response rates for surveys have been on the decline for decades, so it’s important for researchers to do everything they can to reduce non-response bias in their surveys (thus improving the reliability of the data). One of the simplest things to do is to ensure surveys are responsive and mobile-friendly, especially with 53% of web traffic coming from mobile users.
There are a number of benefits to using responsive design:
- Improved response rates. Users will quickly become frustrated and abandon surveys if they’re not properly formatted to the screen they’re viewing.
- Achieving optimal design results. All images, fonts, and other elements will be scaled appropriately, maximizing whatever screen size the user has. This is especially important for image-based surveys.
- No need for redirects. Some non-responsive surveys will redirect to a page designed for other devices and screens, delaying loading and potentially resulting in abandoned surveys.
- Improved cost-effectiveness and time saved. It’s much easier to manage one site for a survey versus two or more, and changes and updates only need to be made once.
- No Google penalization. In 2013, Google began penalizing sites that perform poorly on mobile devices, reducing their visibility in search engines. With a responsive design, performance is optimal.
Conclusion
Are you getting lower than expected survey response rates? It could be because you’re not using an adaptive survey design that works on PCs and well as mobile devices. With more than half of all web traffic coming from mobile users, you must have a responsive survey design.
With SurveyLegend, you can easily create and send surveys for research, for fun, or for voting. All SurveyLegend survey design is responsive, beautifully adjusting to any type of device and any size screen. Create your first responsive survey today—it’s free to get started!
Any survey design best practices we missed? How have your survey response rates improved since switching to responsive survey design? We’d love to hear from you!
Create your responsive survey, form or poll now!
Frequently Asked Questions (FAQs)
With responsive design, websites and their pages render, or display, on any device or screen, regardless of size.
Responsive design works through a system of flexible grids and layouts, images, and intelligent use of responsive CSS media queries, which arrange and rearrange to fit a screen without distorting or eliminating content.
Type the web address into Google’s Mobile-Friendly Test and it will analyze it for you.
Responsive design achieves optimal design results, improving response rates, reducing costs, and eliminating redirects and Google penalization for mobile incompatibility.