Create your free survey, form or poll now!
Are you looking for survey extensions for your Joomla web site? Or trying to find an easy plugin to put surveys, questionnaires, or forms onto your site? Well, we would like to tell you to “stop searching!” ;) your best possible solution is here!
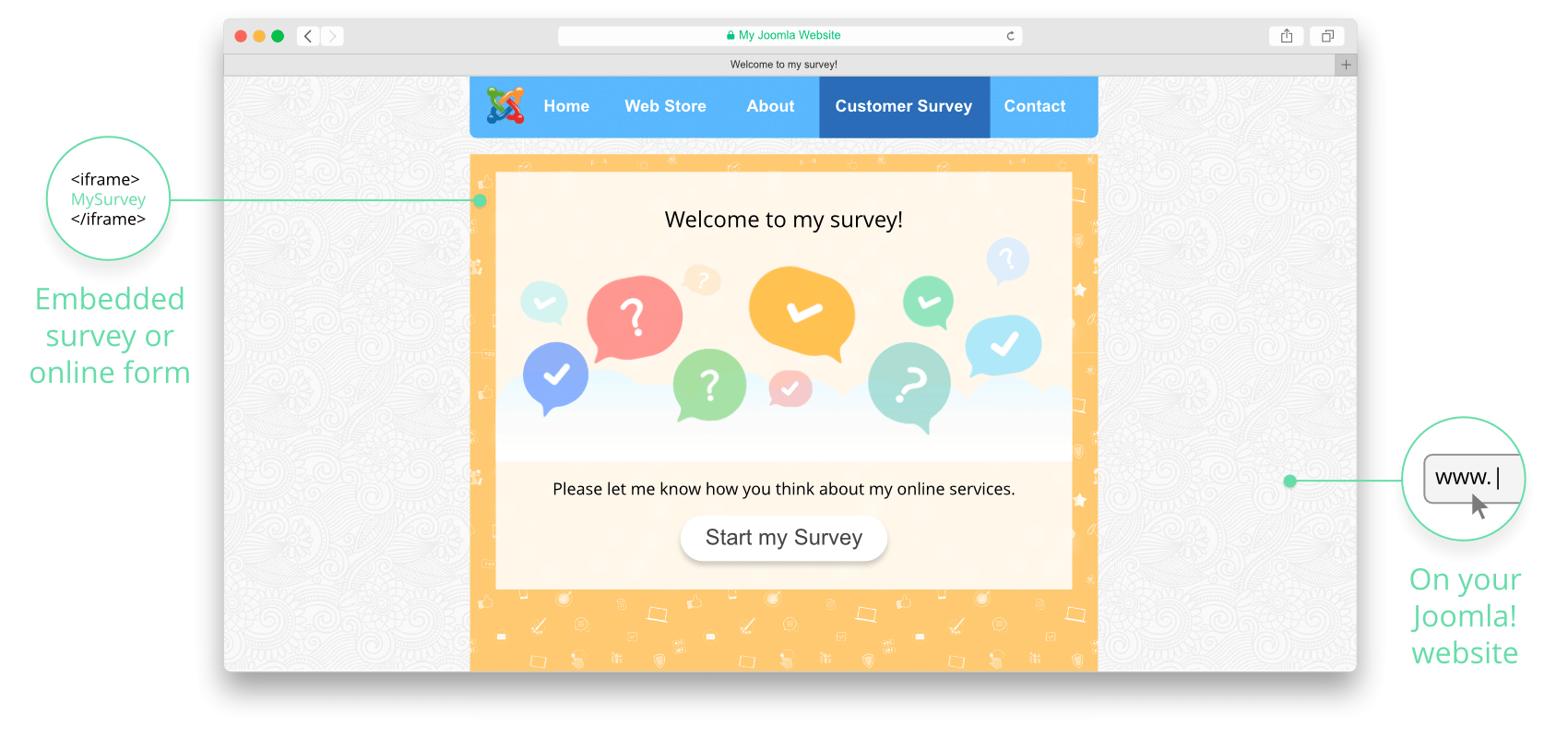
This tutorial shows you how to embed surveys and forms on your Joomla! web site, without using any plugins or extensions. To add online surveys to your Joomla site (preferably version 2 or higher), all you need is a free account on SurveyLegend. Here we will talk about the advantages of using SurveyLegend, and then explain how to embed surveys and forms inside Joomla articles; and finally, we will show you how to have a survey in Joomla module positions.
The Advantages
What are the advantages of using SurveyLegend on your Joomla! site? Well, if you are a Joomla webmaster, you know that most of the problems happen when you update your Joomla core to a newer version. All of a sudden, your installed Joomla extensions stop working and mess everything up because they are not compatible with the new version of Joomla! Or sometimes the extensions are incompatible with one another and cause problems. These are headaches that you won’t have if you use SurveyLegend to create online surveys for your Joomla powered site. This is because your surveys will not be directly on your site. You embed your created survey on your site, but indeed your survey is safely located on our servers. Therefore, it will never conflict with newer Joomla versions or any other app running on your site.
So, in short, the advantages are:
- Creating multimedia online surveys in an easy way
- It’s free as long as you want, unless you need advanced survey features
- No need to download and install extensions or 3rd party plugins for your Joomla! site
- No need to be worried about future Joomla updates and incompatibilities
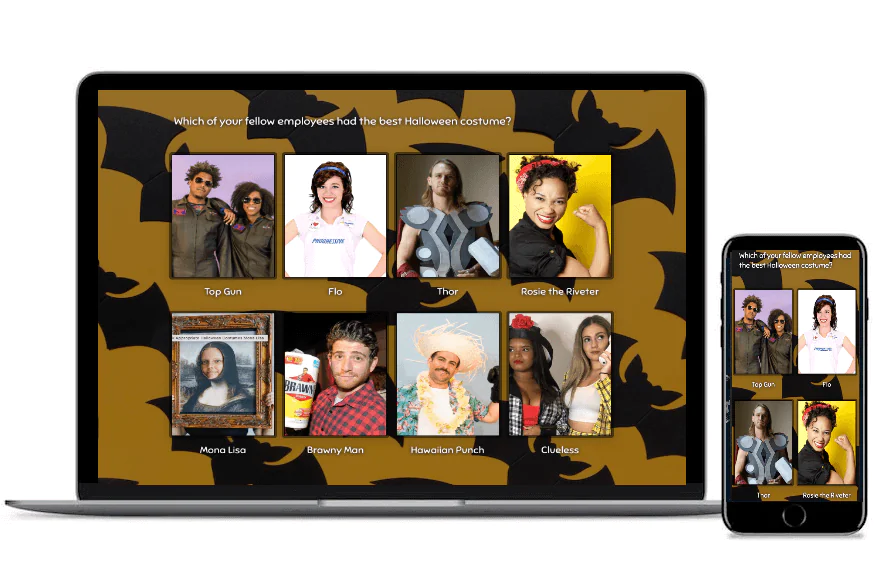
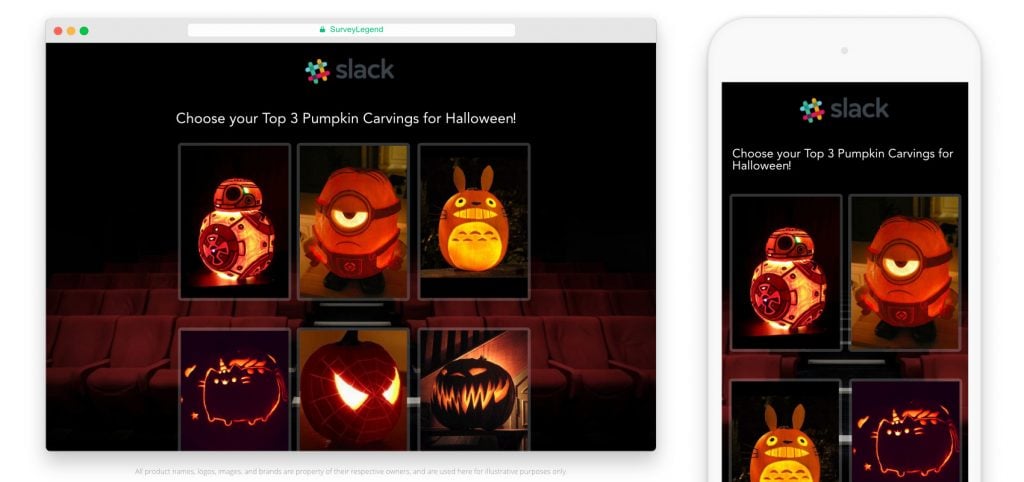
- You will enjoy mobile-friendly surveys or forms, if your site has a mobile-friendly template as well
- The ability to view and download charts, statistics and survey results in different formats, and even export them to Google Drive
- The ability to share the ‘same’ survey through Twitter, Facebook, social media, your blog, email any other online channel and see all the results in one place
- And finally, with SurveyLegend you not only can create a variety of visually appealing polls, questionnaires, forms and online surveys. You can also make interactive product galleries for your web site, with the help of the Media Gallery feature.
First prepare your Joomla! site
You can easily put an IFrame code into the HTML source of any web page with just a few clicks. But Joomla has default intelligent security settings, which makes it a little bit harder to embed IFrames.
Joomla folks have made it in a way that no unauthorized person is able to insert malicious codes into your web site. So if one of your site’s users or admins tries to secretly embed a code into your site, Joomla’s default editor (Tiny MCE) will strip the code out. It’s an awesome way to protect you, but if you are the only webmaster for your site, then you CAN, and HAVE the permissions to embed codes, scripts, and iframes into your site. So we are going to show you how you can disable this security feature.
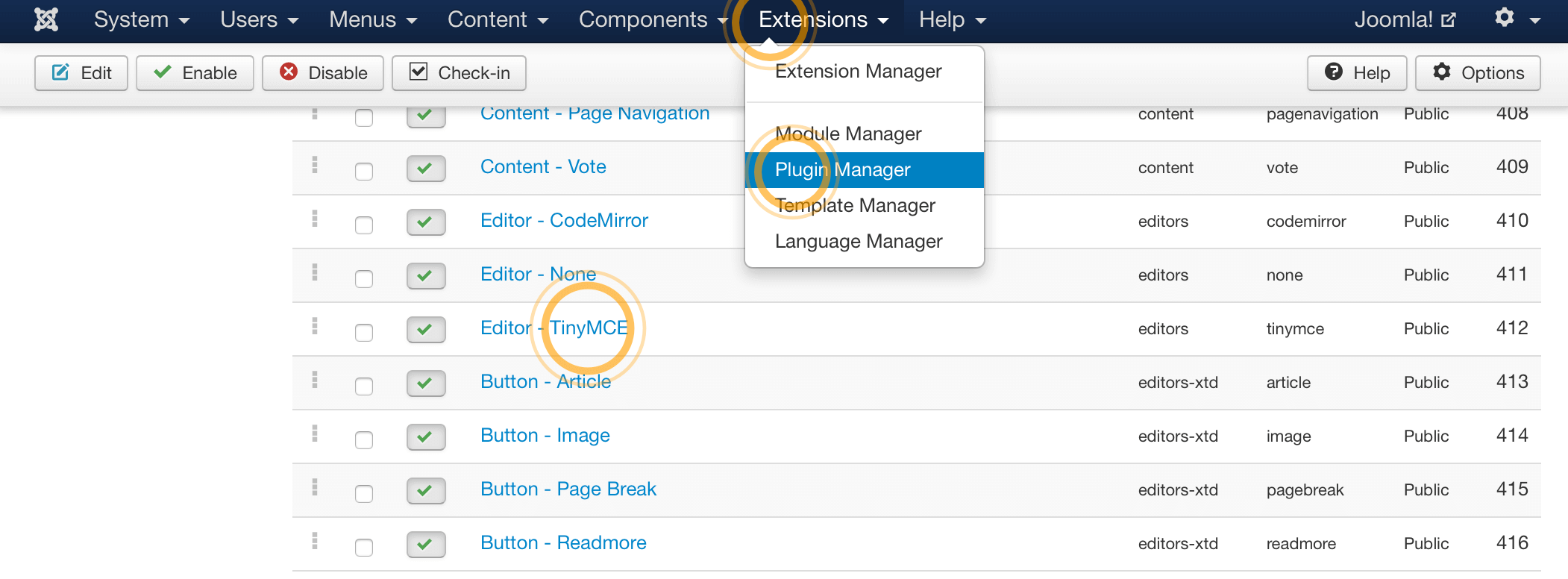
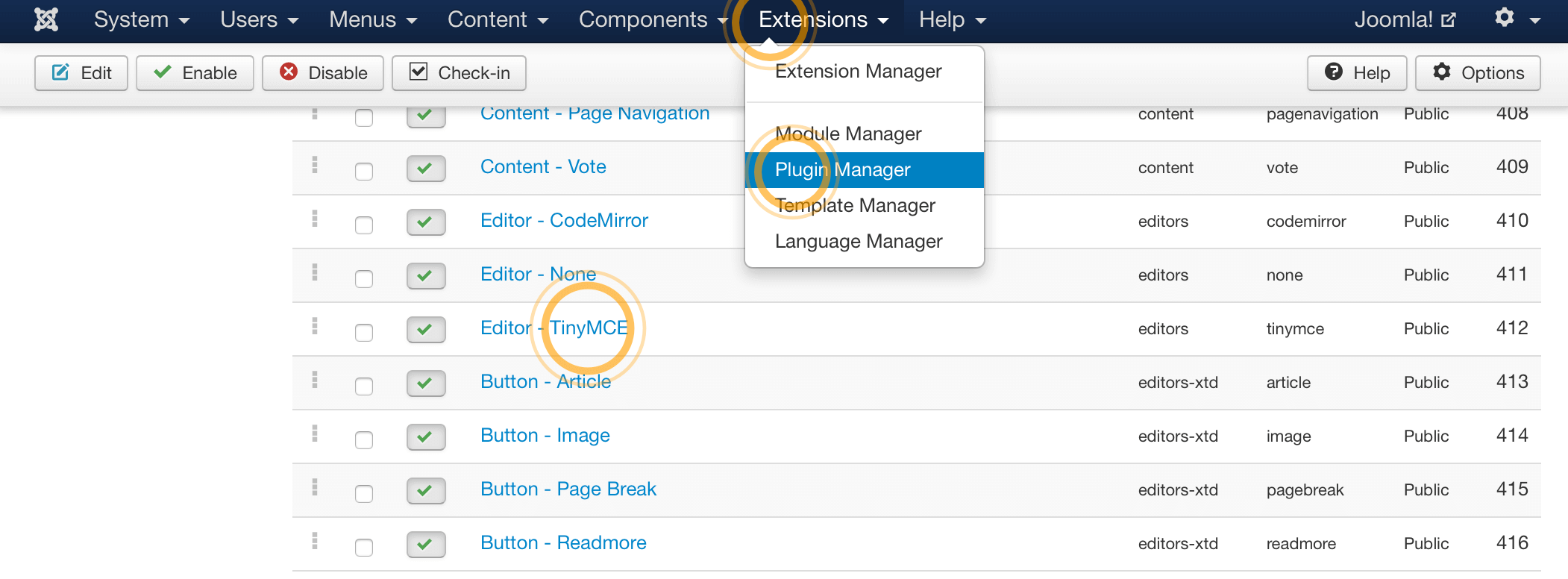
- Go to the Extensions menu, and click on Plugin Manager
- Find Editor – TinyMCE, and open it by clicking on its name

 Joomla! plugin manager
Joomla! plugin manager- Then, in the “Basic Options” area, click on the “Functionality” dropdown menu, and choose “Extended”. This is a nice setting that gives you a lot of extra features for editing your article texts using TinyMCE!
- Then in the “Basic Options” area near the bottom, find the following settings:
URLS: Relative
Prohibited Elements: script, applet, iframe - Change the URLS item to “Absolute”.
- Modify the Prohibited Elements and remove the words “script” and “iframe”.
- Click on the “Save & Close” button.
Copy the generated IFrame of your survey
To embed surveys and forms in your site, you want to use an “IFrame”. An IFrame (Inline Frame) is an HTML document embedded inside another HTML document on a web site or blog. This method gives you control over the height and width in the actual embed code. It is the most reliable method for displaying surveys and questionnaires on your web site.
We offer a simple way to embed surveys and forms into your web pages. It is as easy as “copying and pasting a little piece of code into your web page”. Learn how in this article.
How to embed surveys in any web page
Embed the IFrame of your survey
AFter you have read the article linked to above, take the iframe code, and use it in the following steps to embed it on any Joomla page, or HTML module.:
- Go to the article in which you want to embed the IFrame Survey code
- Toggle the HTML Editor by pressing the “Toggle editor” button at the bottom of the text box (Do it this way, because you can’t paste the code into the WYSIWYG editor, which is the default view of TinyMCE. It must be changed to HTML view for you to be able to paste scripts and codes into your articles.)
- Paste the code into the HTML editor and save the article.
Tada…! It’s done! Now if you go to your frontend, you will see your online survey. Your site viewers can now participate in your survey, and you will be able to see real-time results via your account at surveylegend.com!
How to make a survey in Joomla module positions
Here’s a little trick to help you publish your online survey in a module position in Joomla – for example, at the right side of your web page, along with your article text. It’s as simple as the process explained above. So if you haven’t read it yet, please go throught the steps listed above first; because we are going to need them for the survey to work. Once you have read it, let’s go on and rock!
Simply, complete the following steps:
- Go to the Extensions menu, and click on Module Manager
- Click on the “New” button
- From the opened window, select “Custom HTML” as your module type
- Name it whatever you want and enter the rest of details
- Choose a suitable module position for your survey to appear within
- Toggle the HTML Editor by pressing the “Toggle editor” button
- Paste the code into the HTML editor and save the article
See a live example of an embedded survey
How to embed forms and surveys into a WordPress website?
If you have a WordPress site and want to embed forms you make with SurveyLegend in it, go ahead and read this article. It’s pretty much the same and very easy.