BLOGS
- Animation
- B2B / B2C
- Branding
- Career Surveys
- Company News
- COVID
- Customer Experience
- Customer Insight
- Data Types
- Education
- Embedding in Surveys
- Event
- Fashion Surveys
- Features
- Finance Survey
- Forms
- GDPR
- Healthcare
- Healthcare Survey
- Holiday
- Image Poll
- Kiosk Survey
- Likert Scales
- Marketing Survey
- Mobile
- Naming
- Nonprofit Surveys
- NPS
- Online Survey
- Panel Survey
- Picture
- Picture Survey
- Politics
- Polls
- Product Evaluation
- QR Code
- Questionnaires
- Real Estate Survey
- Relationships
- Research
- Sampling
- Security
- Segmentation
- Shopping
- Survey Bias
- Survey Examples
- Survey Logic
- Survey Questions
- SurveyLegend News
- Testing Surveys
- Tools
- Types of Survey Questions
- Types of Surveys
- Video
- vote on images

Different Types of Survey Bias and How to Avoid Them
Researchers using surveys to gather data have their work cut out for them. Not only do they have to determine whether to conduct surveys in person, by phone or...

How to Prevent Cheating on Your Surveys + Best Practices and Examples
So you’ve sent out a survey and now you’ve collected participant responses. Time to start analyzing and reporting on your data, right? Not so fast! It’s best to take...

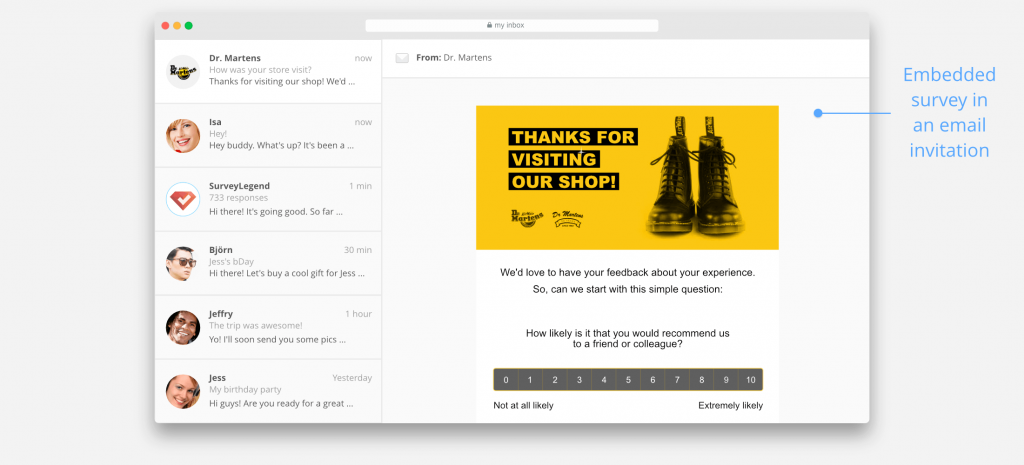
How to Embed a Survey Inside an Email Invitation
Making a survey to send to thousands of email addresses may sound easy. But the main struggle with surveys always is: “Will people bother to click on the survey...

Feel your legendary powers with Kiosk Mode, Faster Analytics, Spam-bot protection, more customizability, and design improvements
Our legendary ?s! We have been ?ing hard, to give you new features and improvements. This is a brief list of most important highlights that we have released, since...

How to Write GDPR-proof Privacy Policy for your Surveys (with examples)
Create your GDPR Compliant survey, form, or poll now! As we explained in this article about GDPR-compliant surveys, an important part of having a GDPR-compliant survey is having a...

Add links to pictures, restore your removed surveys, disqualify respondents, and enjoy more styling power & using a better app
Our legendary friends! We have been working hard, just like always; and published a lot of improvements in our app. Here is a list of most important highlights that...