Create your free survey, form or poll now!
Are you looking for survey extensions for your WordPress website? Or trying to find an easy plugin to put surveys, questionnaires, or forms onto your site? Well, we would like to tell you to “stop searching!” ;) your best possible solution is here!
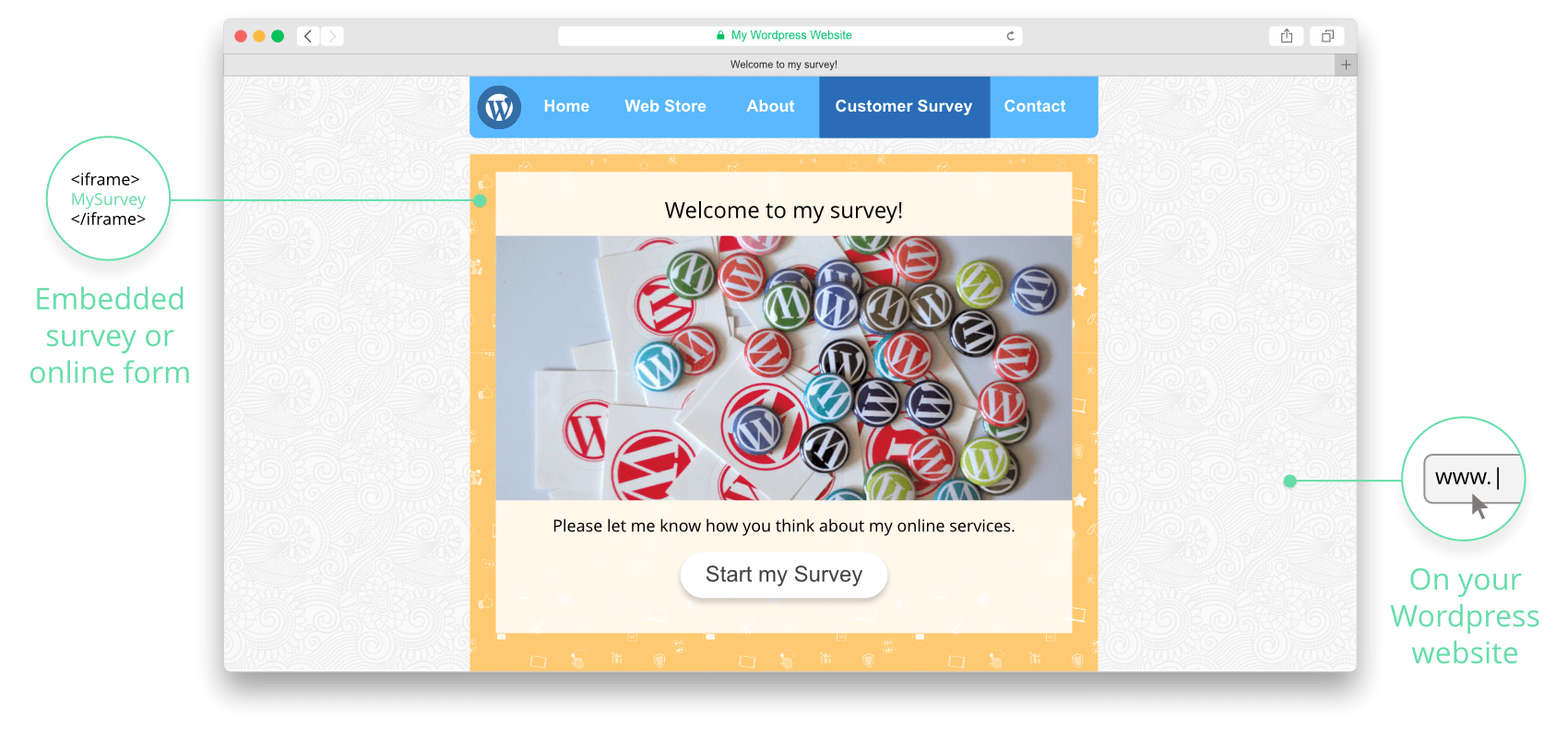
This tutorial shows you how to embed surveys and forms on your WordPress site, without using any plugins or extensions. To add online surveys to your WordPress site, all you need is a free account on SurveyLegend, and a passion for quality. First we will explain the advantages of using SurveyLegend, and then show you how to easily embed surveys and forms inside WordPress posts!
The Advantages
What are the advantages of using SurveyLegend on your WordPress site? Well, if you are a WordPress webmaster, you know that most of the problems happen when you update your WordPress core to a newer version. All of a sudden, your installed WordPress extensions stop working and mess everything up because they are not compatible with the new version of WordPress. In some cases the extensions are incompatible with one another and also can cause problems. In such conditions, it’s not usually so easy to get hold of the support team behind the buggy extensions, and there is no guarantee that new compatible versions of the form or survey extension get published soon. All in all, these things can make so much unnecessary headache. Therefore, many web designers try to avoid plugins as much as they can.
But if you embed a SurveyLegend questionnaire into your WordPress site, you will not have any of these issues. This is because your surveys or forms will not be directly stored on your site. You embed your created survey on your site, but indeed your survey is safely located on our servers. Therefore, it will never conflict with newer WordPress versions or any other app running on your site.
So, in short, the advantages are:
- Creating multimedia online surveys in an easy way
- It’s free as long as you want, unless you need advanced survey features
- No need to download and install extensions or 3rd party plugins for your WordPress site
- No need to be worried about future WordPress updates and incompatibilities
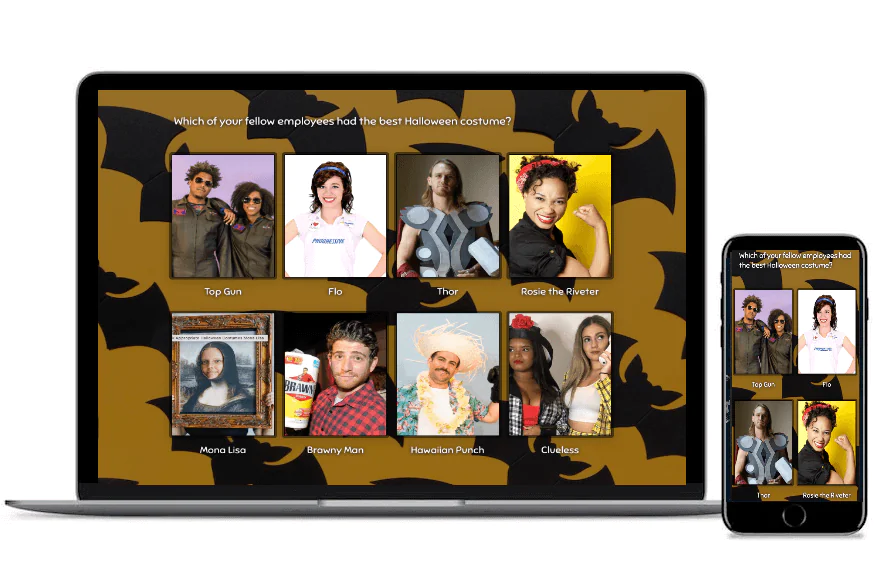
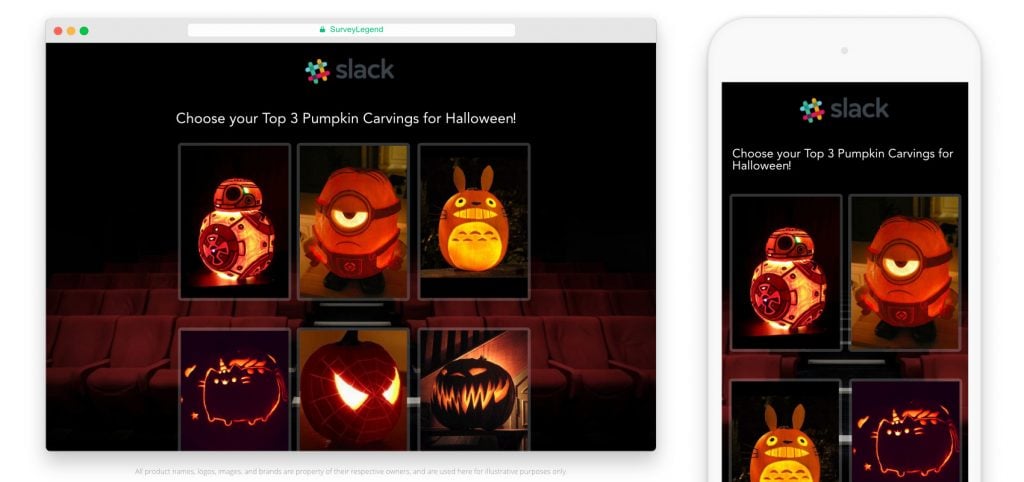
- You will enjoy mobile-friendly surveys or forms, if your site has a mobile-friendly template as well
- The ability to view and download charts, statistics and survey results in different formats, and even export them to Google Drive
- The ability to share the ‘same’ survey through Twitter, Facebook, social media, your blog, email any other online channel and see all the results in one place
- And finally, with SurveyLegend you not only can create a variety of visually appealing polls, questionnaires, forms and online surveys. You can also make interactive product galleries for your web site, with the help of the Media Gallery feature.
Copy the generated IFrame of your survey
To embed surveys and forms in your site, you want to use an “IFrame”. An IFrame (Inline Frame) is an HTML document embedded inside another HTML document on a web site or blog. This method gives you control over the height and width in the actual embed code. It is the most reliable method for displaying surveys and questionnaires on your web site.
We offer a simple way to embed surveys and forms into your web pages. It is as easy as “copying and pasting a little piece of code into your web page”. Learn how in this article.
How to embed surveys in any web page
Embed the IFrame of your survey
After you have read the article linked to above, take the iframe code, and use it in the following steps to embed it on any WordPress page:
- Go to the page or post in which you want to embed the IFrame Survey code
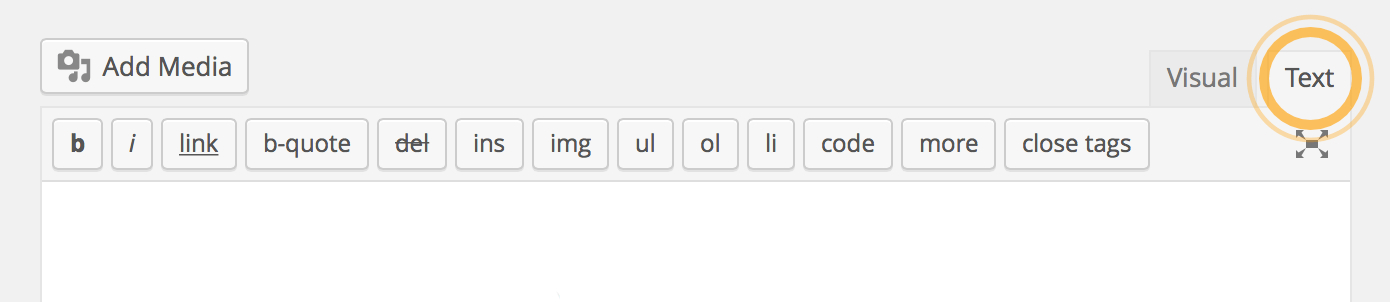
- Toggle the “Visual” editor by pressing the “Text” button at the top right corner of your editing area.

Do it this way, because you can’t paste the code into the WYSIWYG editor (or Visual editor), which is usually the default editing mode. It must be changed to pure HTML editor (or Text editor) for you to be able to paste scripts and codes into your pages. - Paste the code into the editor and save/update the article.
Tada…! It’s done! Now if you go to your frontend, you will see your online survey. Your site viewers can now participate in your survey, and you will be able to see real-time results via your account at surveylegend.com!
See a live example of an embedded survey
We hope you enjoyed the tutorial. Please feel free to contact us if you have any questions, and do give us your feedback and awesome ideas. We are constantly working to improve the SurveyLegend app. And YOU are a big part of our development!
How to embed forms and surveys into a Joomla! website?
If you have a Joomla site and want to embed forms you make with SurveyLegend in it, go ahead and read this article. It’s pretty much the same and very easy.
Photo (used in the illustration) by:
Nikolay Bachiyski